6th of August 2024
Optimising Responsiveness in Vinoflow: Leaning into Livewire & Alpine.js
Discover how Vinoflow optimized responsiveness by transitioning from a fully Livewire component to a hybrid Livewire/Alpine.js approach. Learn about implementing wire:navigate and wire:navigate.hover to enhance user experience and overcome latency issues caused by geographical distances.
I want to discuss a few refactors we undertook in our app, Vinoflow, to enhance responsiveness. Initially, our application is heavily reliant on Laravel Livewire components, which are incredible for both the speed of development and the user experience however recently we decided to host our app in Europe. This decision was driven by our upcoming expansion into Europe and, to comply with European GDPR regulations, it was decided it would be safer for us to host all content in Europe. However, hosting in Europe introduced latency issues for our significant user base in New Zealand and Australia. This prompted us to look at a few small refactors in our code, leaning more heavily on Alpine.js for interactive components and leveraging some of the new Livewire 3 features more. Creating a more responsive and efficient experience for our user.
Livewire’s Strengths and Limitations
Livewire is fantastic for building dynamic interfaces with minimal JavaScript. It simplifies server-side updates, making it easy to keep your application’s state in sync with the server. However, its reliance on server-side interactions can introduce latency issues, especially when the server is geographically distant from the user. This becomes particularly problematic when real-time responsiveness is critical, such as in components that users interact with frequently.
Enter Alpine.js
Alpine.js is a lightweight JavaScript framework designed to handle frontend interactions, making it an excellent companion to Livewire. By leveraging Alpine.js, we can offload some interactions to the client side, reducing the need for server round-trips and thus enhancing responsiveness. Alpine.js is particularly beneficial for handling small, reactive bits of UI, which can run independently on the client side without needing to communicate with the server constantly.
Moving Product Selection Logic to the Client Side
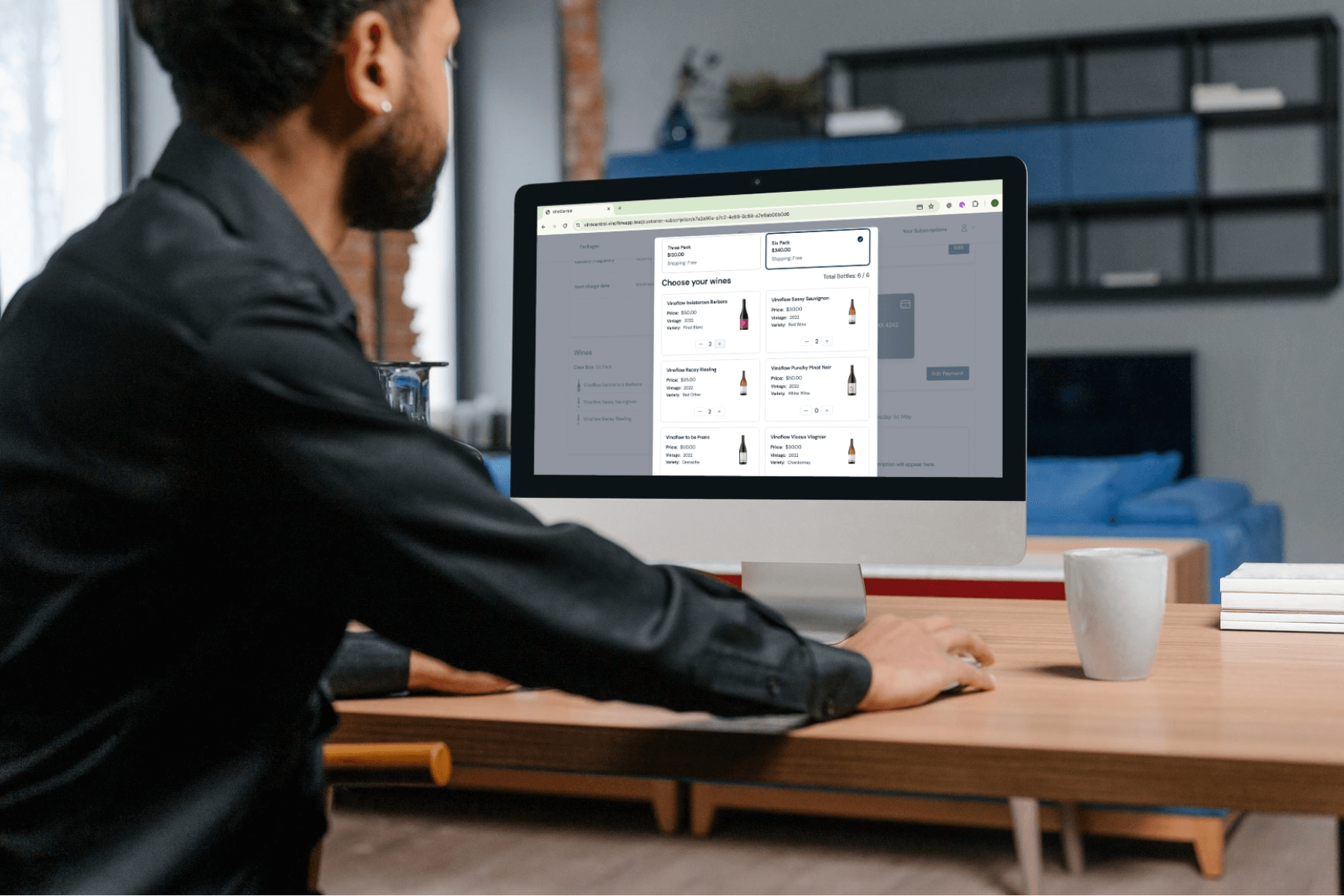
One of the critical components we refactored was the product selection logic. This process is non-trivial due to the extensive business logic involved, such as varying prices based on the number of bottles and merchant-specific rules for adding bottles. In our original setup, every interaction with the product selection component required a server round-trip to update the state and validate many things including ensuring the price the customer was getting was correct. This not only introduced latency but also placed a considerable load on our servers.
By shifting this logic to the client side using Alpine.js, we reduced the dependency on server-side processing. Now, when a user selects a product, the interaction is handled almost instantaneously by Alpine.js, and the final state is synchronised with Livewire when necessary and for any final checks and validation. This approach not only speeds up the interaction but also improves the overall user experience by making the interface feel more responsive.
Enhancing Responsiveness with Livewire Features
wire:navigate and wire:navigate.hover
To further improve responsiveness, we utilised Livewire’s wire:navigate and wire:navigate.hover directives. These features are designed to enhance navigation by prefetching Livewire responses, making transitions smoother and reducing perceived latency. However, they work in slightly different ways and have different use cases and potential drawbacks.
wire:navigate
The wire:navigate directive allows for prefetching Livewire responses when a link is clicked. This means that as soon as the user clicks on a link, Livewire begins to fetch the necessary data in the background. This can significantly speed up page transitions because the data fetching process starts immediately, reducing the time users have to wait for content to load.
Benefits:
• Immediate data fetching upon click.
• Improved transition speed.
• Simple implementation.
wire:navigate.hover
The wire:navigate.hover directive takes this a step further by preloading data when a user hovers over a link. The idea is to predict the user’s intention to click and start fetching data preemptively. This can make the application feel even more responsive, as the data is often ready by the time the user clicks resulting in near-instantaneous page transition .
Lazy Loading
Livewire’s lazy loading feature was another crucial addition. This feature allows components to load independently, meaning slower components won’t hold up the entire app. Instead, each component renders as soon as its data is available, leading to a more fluid user experience. This is especially beneficial in complex applications where different components have varying load times due to their data-fetching requirements.
For instance, in Vinoflow, we have several components that depend on different data sources. By using lazy loading, we ensured that the faster components could render immediately, while the slower ones loaded in the background. This approach not only improved the perceived performance of our app but also made it more resilient to network fluctuations.
By shifting part of our logic to Alpine.js and leveraging Livewire’s advanced features like wire:navigate and lazy loading, we’ve managed to significantly improve the responsiveness of Vinoflow. This hybrid approach allows us to mitigate latency issues caused by geographical distances, ensuring a smoother and more efficient experience for our users across the globe.
If you’re facing similar challenges with Livewire and latency, consider integrating Alpine.js into your components. The synergy between these two frameworks can greatly enhance your application’s performance and user experience. By thoughtfully combining the strengths of Livewire and Alpine.js, you can create a highly responsive and efficient application that meets the needs of users, regardless of their location.